第四週作業
第一步:首先body{}代表的是要對body裡面的東西去做設計,font-family:改變字型,所以這裡我們把字型改成Josefin Sans這個字體,margin:代表的是與邊界的間距,這裡設為0表示與邊界貼齊不留白,background-color:指的是背景顏色,display:指定區塊如何排列,flax代表是彈性,意思是可以依造我們呈現的方式去改變它的排列,align-items:以交錯軸線來做排版,strecth指的是延展,會使內容填滿整個顯示區
第二步:.font{}代表對按鈕的文字去做設計,font-family:改變字型,這裡我們把字型改成Josefin Sans這個字體
第三步:.default-cursor : 指的是預設指標,也就是我們常見的那個箭頭圖示,下面那行指令是為了不讓月曆的標題被做改變,也是說當用滑鼠去點擊月曆標題是沒有任何反應的
第四步:.center{}對所有calss中有center的元件去做設計,text-align:文字對齊的方式,center:置中,也就是說月曆所有標題都會置中排列
第五步:再來要對button進行設計,border-radius:指的是區塊的邊角,500px:是為了要讓邊角有弧度的感覺進而變成陀圓狀,outline:當滑鼠移置上面時會產生一個外框的東西,none:指的是無的意思,margin:指的是外距而0 auto代表上下的間距為0、左右的間距為預設值,background-color:為背景顏色,Transparent:透明的意思
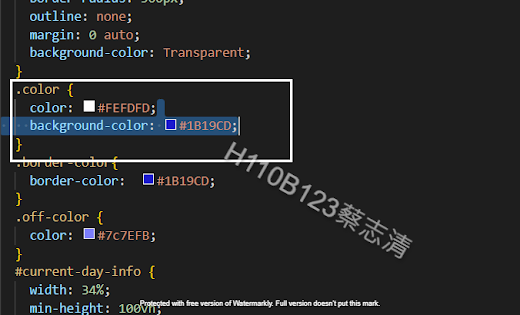
第六步:color:指的是顏色,這裡我們將整個月曆的文字設為象牙白然後背景色為藍色
第七步:border-color:指的是邊界的顏色,這裡我們和背景色一樣設成藍色
第八步:off-color:指的是跳色,簡單來說就是白色混藍色,目的是為了呈現立體感
第九步:#current-day-info:指的是對id中有current-day-info的元件去做設計,width:為寬度,34%為佔整個可視區的比例,min-height:為最低高度,vh:指的是佔整個可視區的高度比
第十步:#current-day-info #app-name-landscape :指的是id為app-name-landscape 的元件去做設計,font-size:為字體的大小,6.2vh:指的是整個高度的6.2,padding:為內距,分別為上:9vh,左右0,下1vh,border-bottom:邊界的下方,soild:為實線,意思為下方畫出一條實線
第十一步:再來要對h2去設計,font-size:為字體的大小,然後設為6vh, font-weight:為字體線條的粗細,margin:為外距,分別為高0,左右0,下3vh;padding:為內距,上下左右都為3vh
第十二步:再來要h1的所有元件做設計,font-size:為字體的大小,設為6.8vh,font-weight:為字體線條的粗細,margin:為外距,分別為上下4vh,左右0,font-family:改變字型,這裡將字型改為cwTeXYen
第十三步:#theme-landscape:指的是按鈕,display: block:將顯示的方式變成區塊,padding:為內距,分別為上下1.8vh,左右4.2vh,color:改變顏色,這裡將顏色改為象牙白,boeder:為邊界,solid:為實線,這一行是指在邊界設一條白色的實線,font-size:為字體的大小
第十四步:再來要做當滑鼠移到按鈕時產生的變化,background-color:背景色,這裡設成象牙白,opacity:為透明度,color:顏色設成黑色















留言
張貼留言