第八週作業
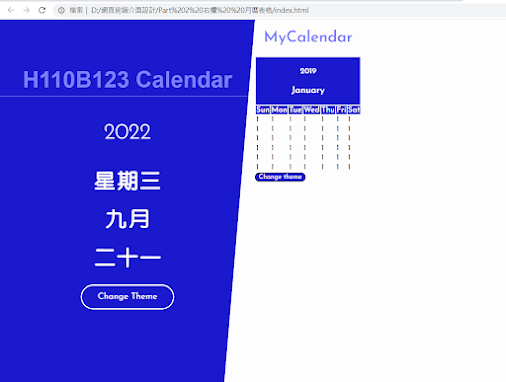
第一步:將月曆的網頁名稱改成My Calendar
第二步:新增網頁瀏覽器圖示,先在「Part 1 左欄 今日資料」這個資料夾中新增一個資料夾並命名為「image」然後將圖示下載至此

第三步:打上下列程式碼即可新增網頁瀏覽器圖示,link:連結到我們指定的檔案,type:檔案的類型,sizes:圖示的大小
第四步:將「Part 1 左欄 今日資料」資料夾複製並改為「Part 2 右欄 月曆表格」,目的是之後出現問題時可以還原到先前的資料
第五步:新增月曆表格,先用vs code 開啟「Part 2 右欄 月曆表格」,再來先製作月曆head的部分。先將整個右欄的部分給予一個id:Calendar,app-name-portrait:指的是月曆的呈現方式是直式的,colspan=7:將7個格子合併成一列,<tr>:為一行列,<th>在行列中劃分一個格子
第六步:製作月曆body的部分。先整個body一個id="table-body":表格的身體(內容)和class="border-color":邊線的顏色,<tr>:為一行列,<td>在行列中劃分一個格子,<tr>到</tr>的步驟重複七次,最後呈現的結果會變成有六列,每一列中有七個格子,並且在每個格子中都會有一個1,剛好符合平時常見的月曆樣式。






留言
張貼留言