第九週作業
第一步:將月曆下方的按鈕隱蔽(不顯示),display:顯示,none:不顯示
第二步:設定月曆中每一個格子(日期)的邊界,margin:外距,分別為上下14px;左右為自動,padding:內距,分別為上下7vh;左右為0,border-collapse:collapse; 邊框合併為單一邊框,solid:實線
第三步:將月曆移至畫面右半部,width: 66%:寬度占整個畫面總寬度的66%,min-height:最小高度,flex:彈性,隨著畫面大小改變而改變排版,align-items: center 對齊交錯軸線中央,flex-direction: column:在此區塊裡的元素以直行方式作排列,justify-content: space-around:在此區塊裡的元素四邊設置相等空白的方式來排列
第四步:調整月曆上半步,#calendar thead tr:first-child th div:月曆表格中2個tr中的第一個tr,justify-content: center:此區塊中的元素置中對齊
第五步:調整月曆文字大小,font-size:字體大小,font-weight:字體線條粗細,inline-block:依照元素中的內容來決定寬高,! important:限制子元素不能覆寫此css格式設定
第六步:將月曆放大,vertical-align: top:垂直方向對齊:向上,transition: font-size .6s ease:滑鼠移置上頭會進行換場,0.6秒字體大小會從0.8變1.2,轉場模式為:ease
第七步:加入背景文字,position: absolute:在上層標籤元素的絕對位置,opacity:透明度,z-index:重疊排序,top:與上方距離設置;left:與左方距離設置,transform: translate(-50%, -50%):向X軸移動-50%距離;向Y軸移動-50%距離
第八步: 加入月份導覽符號,到Font Awesome網站找到caret圖示,然後將連結加入head中
第九步:將caret符號放在想要的位置,放置在January的左右側
第十步:調整icon格式
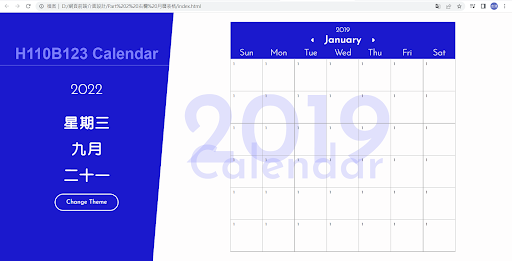
最後的結果畫面:











留言
張貼留言