第一步:月曆左邊響應式處理:orientation: portrait:直式排列,flex-direction: column:排列方式由上而下,width:寬度,min-heigh:最小高度,initial:瀏覽器的預設值,height:高度,padding: 1vw 0:內距:上下1vw、左右:0,display: flex:彈性的方式顯示,align-items: center 對齊交錯軸線中央,justify-content: center 對齊主軸線中央,flex-direction: column; 交錯軸線位置與主軸線位置調換,因此內容物呈現直向排列,font-size:字體大小,display: none:不顯示,display: inline:元素可在同一行內呈現,圖片或文字均不換行,padding: 0:內距,四周皆為0,margin: 0 4px:外距,上下0、左右4px
第二步:月曆的響應式處理,width:寬度, display: block:元素寬度預設會撐到最大,margin-top:外距,上方,margin: 0:外距,四周皆為0,font-size:字體大小,padding: 1.2vw 0 0.2vw:內距,上1.2vw、左右0、下0.2vw,height:高度,top:距離上方,border: none:邊線不顯示

第三步:對話方塊的響應式處理,width:寬度,padding: 6px 16px:內距,上下6px、左右16px,border-width:邊線寬度,height:高度,font-size:字體大小
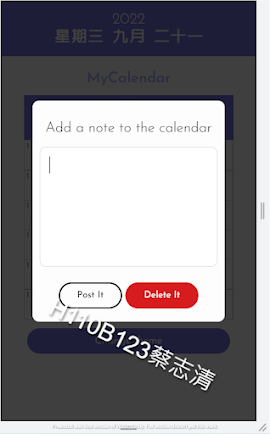
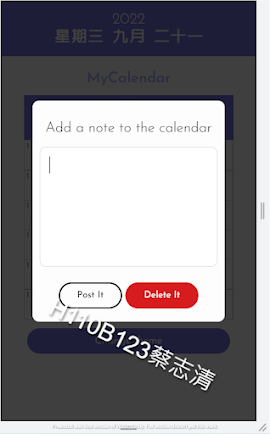
最後的結果畫面:









留言
張貼留言